Portfolio
Ce portfolio prend en exemple trois projets types parmi tous ceux sur lesquels j’ai travaillé. Ils ont été choisis pour représenter au mieux les trois facettes principales de mon travail : l’animation 2D, le motion design et la modélisation 3D. Si le cœur vous en dit, vous pouvez visiter le reste du site pour d’autres travaux du même genre.

Harry Potter - Anime Opening 2
Il s’agit d’un projet personnel d’animation 2D/3D. Inspiré par les génériques d’animes, c’est le deuxième projet de ce genre que produis, et également le plus abouti à ce jour. J’ai en tête de faire un générique tel que celui-ci pour chaque livre Harry Potter. Je suis actuellement en train de travailler sur le troisième. C’est un projet de longue haleine sur lequel je travaille sur mon temps libre, afin de tenter de nouvelles choses et de continuer à apprendre.
Représentation des divers calques à assembler pour obtenir la frame finale
Character designs de Harry Potter, Ron Weasley et Hermione Granger
Exemple de création d’un plan de A à Z
Après avoir réalisé une “tranche verticale” avec une animation de quelques secondes complétée de A à Z, j’ai procédé étape par étape :
Animatique
Décors 3D
Animation 2D
Effets et compositing
Animatique
Pour ce projet, les premières étapes étaient le choix d’une musique puis la description sous forme de liste des plans que j’avais en tête. Ensuite est venu l’animatique, et c’est là que tout s'est décidé. Il s’agit de croquis au brouillon, placés en rythme sur la musique, afin de visualiser grossièrement à quoi doit ressembler le générique.
L’animatique, ainsi que toutes les animations 2D, ont été créées sur le logiciel Krita, par le biais d’une tablette graphique.
Statue de Salazar Serpentard, sculptée sur Cinema 4D
Statue de serpent, sculptée sur Cinema 4D
Crayonné de l’animation
Première image d’animatique du plan qui nous sert d’exemple
Décors 3D
Une très grande partie de la direction artistique du projet est reflétée dans les décors, que j’ai décidé de créer en 3D sous Cinema 4D, à la fois pour une question d’esthétique, afin de m’approcher le plus possible du look des films d’animation japonais modernes tels que “Your Name” de Makoto Shinkai, qui mèlent décors 3D et animation 2D, et pour avoir une grande liberté de mouvement avec la caméra virtuelle.
Ce décor est celui de la Chambre des Secrets, et est fortement inspiré de son équivalent filmique.
Chambre des Secrets, décor finalisé
Animation 2D
L’animation est déterminée dans les grandes lignes par l’animatique, dont je suis parti pour dessiner le crayonné. Une fois tout le générique réalisé au crayonné, je suis passé au line, ce qui consiste à redessiner chaque frame d’animation au propre (probablement l’étape la plus longue), puis j’ai effectué le passage en couleurs, en me basant sur celles que j’avais attribuées aux character designs.
Line de l’animation
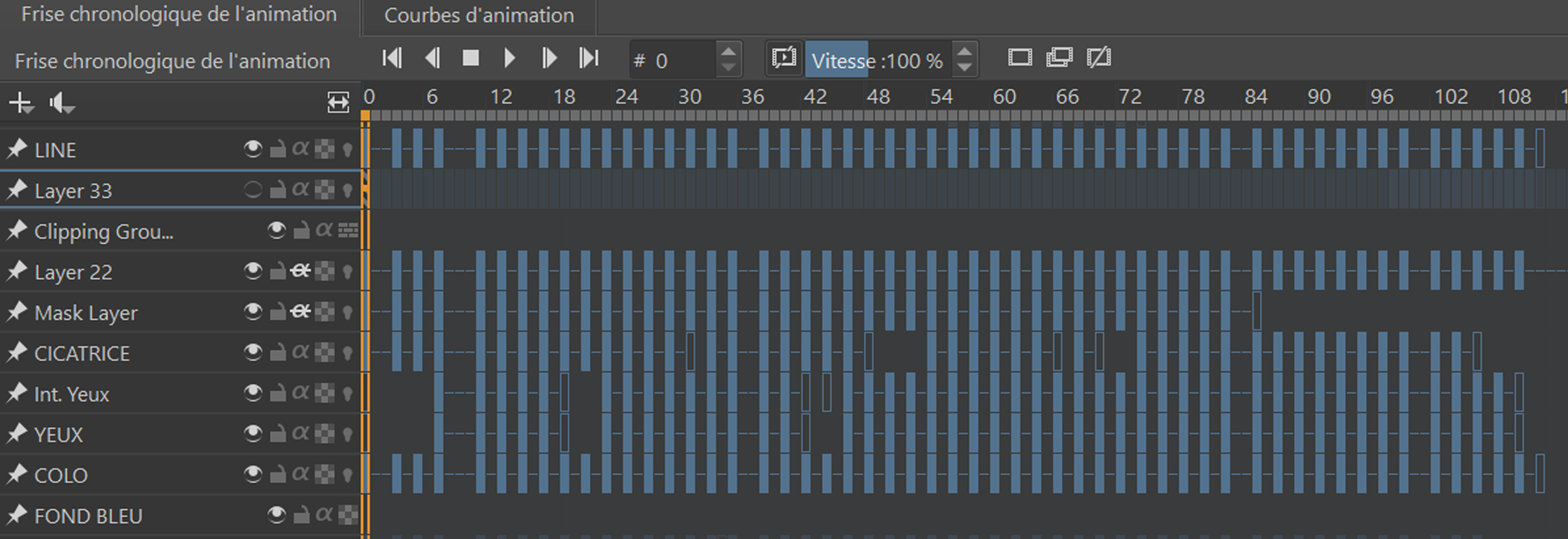
Timeline de l’animation sous Krita
Ci-contre, voici un morceau de la timeline de l’animation en question. Elle est animée à un rythme de 12 images par secondes et est découpée en de multiples calques qui comprennent l’animatique, le line, la colorisation, ainsi que divers éléments comme les lunettes ou la cicatrice, que j’ai ajoutés à l’animation séparément.
Colorisation de l’animation
Effets et compositing
La dernière étape a consisté à assembler tous les éléments sous After Effects et d’y ajouter ce qu’il manquait : effets de feu ou d’explosions, corrections de couleurs, et plus globalement le compositing. C’est ici que chaque élément a pris sa place pour donner l’animation finale.
Frame finale
Être Étudiant Ça S’apprend - Les Substances Chimiques
Il s’agit d’une vidéo animée en motion design créée dans le cadre du projet Être Étudiant Ça S'apprend, pour le SUP-FC de l'université de Franche-Comté. C’est une ressource en ligne répertoriant des vidéos à destination des étudiants, traitant de sujets variés allant de conseils sur la prise de notes à des explications sur la lecture de documents de droit.
Elle a été créée par mes soins du début à la fin à partir d’un texte fourni par des accompagnateurs pédagogiques.
Storyboard
La première étape de la création de cette vidéo était également la plus importante : le storyboard. Les projets précédents de la ressource étaient plutôt inconsistants, à la fois dans leur style et leur qualité, c’est pourquoi il était important de faire valider un storyboard complet et précis avant d’investir du temps dans la création de la vidéo. Au vu du script très long et de la cible de la vidéo, qui était les étudiants, j’ai décidé de partir sur un style cartoon, à la fois dynamique et très visuel, afin de garder l’attention autant que possible.
Storyboard complet de la vidéo
Afin de donner à la vidéo un fil conducteur, j’ai décidé de créer une mascotte que l’on suivrait dans diverses situations tout du long. Quoi de mieux pour illustrer le sujet des substances chimiques que le cerveau ?
Ainsi, il peut être affecté et réagir aux stimulus de façon visuelle, et l’idée d’un cerveau ayant des émotions ou agissant de façon décalée crée quelque chose d’original apportant, je l’espère, une nouvelle dimension au script de base.
Animation
Mis à part certains décors libres de droits trouvés sur le net, ainsi que la musique, tout a été créé à l’aide de Krita, d’Illustrator et d’After Effects. La base de la mascotte a été dessinée sur Krita, les décors ont été modifiés sur Illustrator, et tout le reste créé sur After Effects. J’ai enregistré la voix off moi-même et créé les animations à partir de son rythme, de la même manière que les animations du générique Harry Potter dépendent du rythme de la musique.
Les couleurs sont passé par plusieurs stades, mais la charte graphique suit la même ligne directrice que l’animation, c’est-à-dire que j’ai fait en sorte qu’elle “pop” le plus possible afin de conserver un maximum l’attention de l’étudiant au cours du visionnage.
Certains passages ont changé en passant du storyboard à l’animation, mais je l’ai suivi presque à la lettre.

Devenez Étudiant au SUP-FC
Cette vidéo est un exemple de projet de communication en 3D. Créée pour le SUP-FC de l’université de Franche-Comté, elle a pour but de faire sa promotion auprès de potentiels futurs étudiants.
Afin de représenter visuellement l’université, la méthode la plus évidente consistait à mettre en valeur le bâtiment principal, et le meilleur médium pour cela était la 3D, car plus fidèle qu’une version simplifiée du bâtiment créée par le biais d’Illustrator puis animée sous After Effects.
J’ai tout de suite eu le premier plan en tête.
Bâtiment représenté dans la vidéo
Le bâtiment
J’ai modélisé le bâtiment sous Blender (que j’ai commencé à utiliser après avoir fini le générique Harry Potter), à partir de nombreuses photos de références telles que celle ci-contre. La seule partie de l’architecture qui a été volontairement modifiée est le nom du bâtiment, qui est passé de “Faculté des Sciences et des Techniques” à “Université de Franche-Comté”.
J’ai téléchargé les textures les plus proches de la réalité que j’ai trouvé.
La partie la plus intéressante à été la création de l’herbe à l’aide d’un système de particules, afin de multiplier un unique brin d’herbe, puis d’un champ de force simulant le vent pour animer les dits brins d’herbe. Les gravillons sur les marches sont également créés à partir d’un système de particules, mais ne sont pas affectés par le vent.
Le moteur de rendu utilisé pour ce premier plan a été Cycles, qui permet des rendus extrêmement réalistes, afin de coller au mieux au bâtiment réel.
La partie explicative
La deuxième partie, expliquant les composantes du SUP-FC et leur utilité, a été la plus compliquée à mettre en images. Après beaucoup de réflexion, j’ai décidé de modéliser un intérieur abstrait au bâtiment, avec un chemin droit, dans la prolongation du mouvement vers l’avant du premier plan, menant à une plateforme circulaire représentant le SUP-FC.
Cette plateforme tournante met en valeur trois boutons, chacun représentant un des services. Lorsqu’on appuie dessus, un hologramme explicatif est projeté. Cela m’a paru être la représentation visuelle la plus attrayante. J’ai utilisé une forme circulaire plutôt qu’un arrangement plus carré dans le but de transmettre l’idée d’un tout, fluide et qui fonctionne harmonieusement.
Cette partie, moins réaliste et plus abstraite, a été rendue avec le moteur Eevee.
Recherches graphiques de la partie explicative de la vidéo
Conclusion
Voici qui résume brièvement ma façon de travailler et mes choix artistiques. Je suis toujours en quête de nouvelles idées et je veux toujours en apprendre davantage. Le mix de médiums et de styles en fonction de ce qui convient à un projet, la création d’une vision spécifique pour un travail à la fois beau et performant ; c’est ça qui me passionne.